【2019年】あけましておめでとうございます!
あけましておめでとうございます!
なんやかんや言って戻りました。(はてなに慣れてしまった…)
ずっとブログ空けていたんですがこの期間数年ぶりにオタクしてた気がしいます。
何にハマったって今更ながらファンタビ です。
推しはグリンデルバルド。
(またダークサイド・・・・・・・。)
今まだ2やってますかね、公開翌日ぐらいに行ったような…
でもその時でも「前回なんやったっけ???」ぐらい記憶喪失で見に行き、
「ジョニデみたいな人いたなぁ」と思ったらエンドロールでご本人だったわ...と気づき…
その後また記憶喪失になるというおんたの通常運転でした。
ところが12月頭にハリポタ好きな友人とコミコンへ。そこでゆっくり沼にハマっていきました。
(この時グリンデルバルドって言えなくて「ニワトリみたいな鶏冠の人」「グウウウウウウンドさん」「グリなんとかさん」という表現)
年末はホットトイズのグリンデルバルドをポチり…
【ムービー・マスターピース】『ファンタスティック・ビーストと黒い魔法使いの誕生』1/6スケールフィギュア ゲラート・グリンデルバルド | 株式会社ホットトイズジャパン
↓バルドゾーン確保しました。

「一人じゃ寂しいよね?」

↑(綺麗に撮れたトニー)
【ムービー・マスターピース】『アイアンマン3』1/6スケールフィギュア トニー・スターク(開発作業版) | 株式会社ホットトイズジャパン
家にある封印されたその他トイズたちを飾るためカラーボックス買ってきたりホームセンターでフィギュア棚DIYするためパーツを集めたり…
年始にはグレイブス長官(ネタバレなのでFB1観てください)もちょこちょこかわいいぞ!フォロワーさんとお話ししてたらどっぷりハマり、
年末年始は実家に帰ってたんですが、
早々実家にニワトコの杖が届いたらしく起きてきたらおんた母が
「言ってたやつ届いたよ」と杖置いてましたね。
お母さんが死の呪文知らなくて良かったです。普通に叱られると思った。
実家の近くでハリポタのショップがオープンしたのでグッズも色々買ってきました。
なんやかんや楽しく忙しい年末年始でした。
また土日はDIYで忙しいです。
まだフィギュア棚のカバーできてないし、
杖の飾り方も悩むし、
グレイブス長官の写真どこにどう飾る???←これが超難問
おんたがオタクになると色々作り始めちゃうんですよね。フィギュアが好きなんで。
最悪フィギュアのリペイント始めたりパーツ作ったりし始めるので終わりが見えない。
なんでも出来るからいいねと言われるんですけど終わりがないって地獄だぞ。
トイズはアイアンマンのトニー(1枚目開発版)あるんですが、台座やらオプション多くて全部飾れなくていつかフィギュア部屋欲しいなとか…
ウェスカーはシンプルなので助かります!(箱も棚に納まって嬉しい)
【ビデオゲーム・マスターピース】『バイオハザード5』1/6スケールフィギュア アルバート・ウェスカー(S.T.A.R.S.版) | 株式会社ホットトイズジャパン
その他良いこともあり、通勤時間もハリポタ読むようになりました。
コードばかり見てて疲れてたのでリフレッシュできます。
好きなことに時間使うようになるって元気じゃないとできないのでこのブログ始めた時では想像つかない状態なんですよね。辛うじて生きてるみたいな。
平成もあと少し…元号変わるまでに納得いくフィギュア空間作りたい!
グリンデルバルド到着まであと約10ヶ月!
パルナサスの鏡さっさと観ます…バイバイッ👋
Macでマイクラマルチ遊びたい!!!!
なかなか集まれず一人でマイクラしているおんたです。さびしいです。
先日久々に開いて村探そうとやっとと腕をする決心がついたのですが、
夜になってベッドを設置…あれれ?ベッドが半分になってる!変なバグだぁ!とスクショしたら画面が暗転。
おんたは瞬間移動で少し手前にリスポーン、ベッドは消えている(手持ちにもいない)
周りを敵に囲まれ装備を忘れてしまったおんたは土を大量に積んで一夜を明かしました

(悲しくなって閉じました)
HIKAKINさんのマイクラをコンプして新着待ちなのでマスオさんの実況見ております。
実況もマイクラは楽しいね。
現在macbookProでマイクラをしています。java版です。
パワー不足でファンがうるさいです。
始めた時なぜかマルチができなかったんですが、ある日リベンジしたらできるようになりました。
「server.jar」を起動して、マルチにイン。
みんなでやる時はさらに「Hamachi」起動して〜って方法しかわかりませんが、
前回は「server.jar」つまづいたのでもし似たような方いたら参考に....なるのかな?
とりあえずメモしておきます。
「MINECRAFT: JAVA EDITION サーバー」のダウンロードから
以下よりサーバーをダウンロードします。
編集している現在は「minecraft_server.1.13.2.jar 」が最新のようです。
ダウンロードしたら適当にデスクトップで新規フォルダを作り(名称自由)、ダウンロードした「server.jar」をフォルダに入れます。
「server.jar」をダブルクリックして開くと同じ階層に新しく3つのデータができます。
「eula.txt」
「logs」
「server.properties」
【ちょっと待ってほしい人向け】なんかポップアップ出てきて開かない!

なーんてこったい!おんたと同じですね。
ひとまずOKを選択して黙らせます。
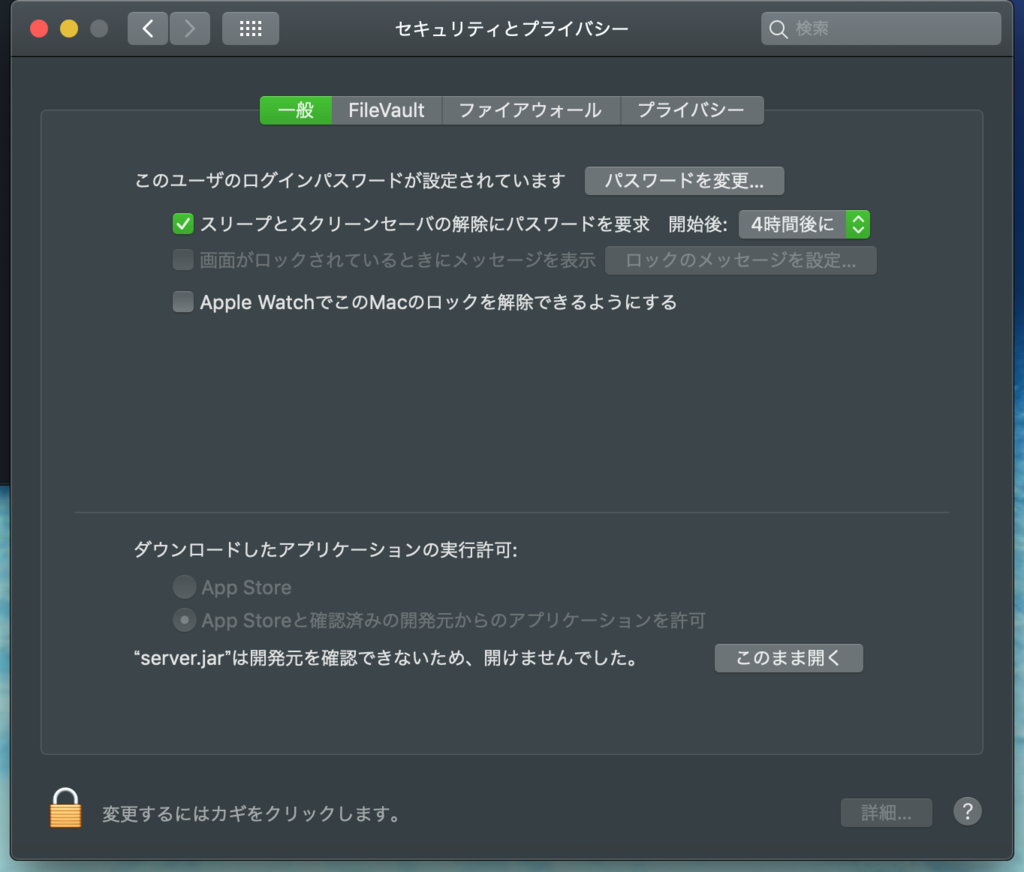
次に「システム環境設定」>「セキュリティとプライバシー」
下の方に以下みたいなの出てません?

「」の中を確認して「このまま開く」をクリック。
もう一度「server.jar」をダブルクリックすると

似たようなポップアップが。
このまま「開く」を選択すると上記に書いた3つのデータが追加されてると思います。
やったね、解決!
ということで続きです。
「eula.txt」を開き(テキストエディットでいいです)、
一番最後に記載されている「eula=false」部分を
「eula=true」に書き換えて保存。閉じる。
再度「server.jar」をクリックするとjavaが起動します。
右側のログに〜10%と進んでいき、
「Preparing spawn area: 100%」と出たら接続完了です。
ここからはマインクラフトの操作
Minecraftを起動します。
「マルチプレイ」をクリックし、右下の方にある「サーバーを追加」を選択します。
「サーバー名」(名称自由)
「サーバーアドレス」(localhost)
上記2点を記載し、「完了」をクリックします。
するとサーバー一覧に今作ったサーバーが出てきます。
サーバーを選択し、「サーバーに接続」をクリックするとゲームスタートです。
みんなでワイワイしたい
マルチプレイなので友達と遊びたいですよね。
サーバーを建てた人も、入る人も「Hamachi」というアプリをインストールする必要があります。
以下よりダウンロードしてzipを解凍後「LogMeInHamachiInstaller」を起動してインストールしておきましょう。
まずはサーバーを建てた人の操作です。
「server.jar」を起動しておきます。
次に「Hamachi」を起動。
そして以下のような電源ボタンをクリックして起動(オン)させます。

(この色だとオフの状態)
初めてだと選択肢が現れると思いますので「Create Network」を選択。
上から「ネットワークID」「PW」を入力(自由)
「Create」をクリックして進みます。
この時にまだhamachiアカウントを作っていない場合はメールアドレスとパスワード入力する新規登録の画面が出るので従って登録しましょう。
「メールアドレス・パスワード登録」→「メールで届いた認証リンクをクリック」→登録完了
ログインできたら電源ボタンをオンにし、「Create Network」を選択します。
するとMinecraft側で製作したワールド名が表示されると思います。
緑の丸が付いていたらサーバーが起動している印になります。
あとはワールドに呼びたい友達にネットワークIDとPWを伝えます。
そしてもう一つhamachiの電源ボタンの隣に書かれているIPv4アドレスとIPv6アドレス。
右クリックするとどちらをコピーするか出てくるので「IPv4」の方を選び、IPv4アドレスも一緒に伝えておきます。
マルチに参加する人
サーバーを建てた人以外向けです。
(まだ友人たちで試していないので訂正箇所あるかも)
サーバー主にネットワークIDとPWを教えてもらいます。
(IPv4アドレスも!)
「Hamachi」を起動し、電源ボタンのマークをクリックしてhamachiを起動します。
「Join Network」を選択し、教えてもらったネットワークIDとPWを入力し、「Create」をクリック
「サーバーの追加」からIPv4アドレスをサーバーアドレスに追加。
サーバーの一覧に戻るので追加したサーバーを選択し、「サーバーに接続」でゲームスタートです。
前まで入れたのにサーバーに接続できなくなった!
「server.jar」のバージョンが上がった時にこんなことが起こります。
持っている「server.jar」は別フォルダに入れるなど置いておく(成功したら捨ててもいい...よ?)
そのほかのデータはそのままでOKです。
新しくMinecraft公式ページから最初行ったように「server.jar」をダウンロードしてきます。
「eula.txt」は前のままでいいので、新しくダウンロードした「server.jar」を起動してマインクラフトも再起動して試してみてください。
まとめ
初めてマイクラした時はまずゲームの操作もわからず友人にされるがまま遊んでました。
やっと自分でマルチすんぞ!と他の友人誘って作ろうとしたのですが謎のポップアップに邪魔され、一緒にしてた友人が謎の方法で作ったマルチサーバーで遊ばせてもらいました。
でもマイクラがバージョンアップし、サーバーが対応していないと。
そして友人もわからなかったので気合いで自分でサーバー建てました。
できた時は何故できたのかわからなかったです笑
最初と同じくやった気もするんですけどね。
ちなみにwindows版はjava版とwindows10版(10に最初から居座ってるボタンクリックしたら誘導される方)この二つは一緒に遊べません。
win10はクロスプレイ対応の者同士(PE版と呼ばれる者、スマホ版とか)
と、違うようですのでご注意。
java版持ってる人はPEのもタダでできるよ〜みたいな時もあったらしい。
(今はどうか知らないです。)
でもjava版はMODを入れたり主人公のスキンも自作したものに変えれるので個人的にはjava版がいいですね。
macの人と遊ぶ人は特に注意です。
switchも持ってるんでPEの人とも遊べるんですけどね、推しのスキン作ったからjavaで遊びたい...
それではよいマイクラ生活を!バイバイッ!👋
ブックマークってちゃんと編集しとかないと何かわからないね
ZOZOの定期便の受け取るタイミングがなくて悩み中のおんたです。
本当にどうしよう…イベントがあったりで家におらず、他に受け取れる場所がヤマトさんなんですが、めちゃくちゃ遠いし朝も夜も間に合わないです。
でもいつもぴったりなサイズを送って来てくれるので驚きです。
最近は嵐の前の静けさって感じで暇な時が多いです。12月は大変ですが...
その間は一応勤務時間でもあるので勉強してたりしてます。
本当に何もなくてスケボー買ったりもします。
朝いきなり仕事始めず軽くネットサーフィンをするんですがブックマーク失った時のメモってことでよく見るサイトをここに残しておきます。
知ってるサイトばかりだと思いますが…
毎日見ているところ
【Pinterest】
デザイン・アート・ファッションや、豆知識まで色々なものが付箋みたいに一覧で見れるサイト。
みんなのメモ置き場って感じで他者のフィード(ブックマークまとめみたいなもの)から探せたり、自分のフィードから関連するものを表示してくれたり便利です。
自分はよくwebデザインを見ることが多いです。そこから参考していいなと思ったものの詰め合わせデザインだったりします。
個人的にグラフィックデザインから構成をもらったりすることも多いです。
あと美容院行く前日はヘアスタイル検索しますね。短い髪は洗いやすいし快適です。
【ギズモード・ジャパン】
毎日見てます。朝最初に見るのはアマゾンの「今日のセール」です。
新しい物好きだったり、得体の知れないものが好きなので最近はずっと見てます。
webには直接関係ないものもありますが、「焼きペヤングメーカー」だったりクラウドファンティングの商品だったり面白いものが発見できます。
クラウドファンティング...考えた人天才か!って思うものがいっぱいで一般に出る前にお安く手に入ったりするので投資しよ!ってボタン押そうにもいつも終了してます。
スマートなカバンが欲しいです。
【plginrt-project ADB】
ギズモードのアート版という感じです。
webには直接関連はないかもですが、「こんな作品あるんだ〜発想がすごいな」とか、こんなことある!?という記事もあって眺めていて楽しいです。
【LIG】
「これ実装したいけどどうやるんだろ〜〜〜」って検索したら行き着く率が高いみんな大好き株式会社LIGです。
コワーキングスペースもオシャレだったりよく勉強会やベントをやっていて楽しそうだなぁといつも思います。
Webのことや、日常生活のこと、社長さんが砂に埋められたり、社員の家に砂を撒いてドッキリしたり興味が湧く記事が詰まってます。
【Webクリエイターボックス】
ここも「このcssが効かない!何でだ!!?」ってことが起きるとたどり着くところです。いつもお世話になっております。
ほど独学だったのでよくここを見て「この世にそんな便利なタグがあったんて…」と嘆いています。
最近は書籍を参考したりしてます。
ちなみに最近読んだ本は「論破力」です。ひろゆきさんの考え方が個人的ツボで好きです。(おそらくここでは紹介されてません)
デザインの参考に
【awwwards】
英語すぎて詳しくはないですが(先輩にとりあえず見とけサイト一覧にあった)ここで選ばれるとサイトにりぼんみたいなバナーが貼れるんですね。
グッドデザイン賞のweb版みたいな?デザイナーなら欲しいものでもあるんですね(え、ですよね?)
ここもサイトデザインの参考にしてます。
(でもほとんど一般ユーザーにはわかりにくくない?最先端すぎない???と思うことも多いので今これ流行ってるんだー程度で見てます)
シンプルでわかりやすいサイトがタイプです。
【webdesignclip】
デザイン参考サイト。参考サイトって結構更新止まってたりするのですが、こちらは頻繁に更新されます。
お堅い企業のサイトもあるので、重宝しております。
ライディングページだけを表示したりもできるのでいいですね。
【MUUUUU.ORG】
こちらも参考サイト。
Pinterestを知るまではwebdesignclipと行き来てました。
こちらは少し最先端〜よりのが多め(※個人的感想です)
【UI Movement】
アプリなどのUIが集まっているサイト。
日々いろんな方がデザインや動きを投稿してます。
ボタンデザインなどよく悩むので参考にしています。
その他
【skalgubbar】
どこで使うのこれwwwwwwとなった外国の方のフリー画像です。
商用OKかどうかは忘れちゃったのでよく確認してから使ってくださいね!
本当にどこで使うのかわからない面白いポーズが多いのですが、驚くことに高画質で何と切り抜き済みです。
社内パーティーのスライドを任された時に「好きにしていいよ、面白いの作ってくれ」と言われたのでココしかないと思いました。
来年のハードルが爆上がりしたらしいので頑張って欲しいですね。(退職したので見れない悲しさ)
【type-fu】
ソースコードなどでタイプ練習ができます。
偉人の紹介文(?)などでも練習できるので飽きなくていいですね。
【drawasquare】
正方形や長方形、出題されたサイズをドラッグで四角を作ります。
それがどれだけ正確に作れたのか最後にスコアが出ます。
500pxって意外と大きいんですね。よくチームで競い合いました。
【Kern Type, the kerning game】
こちらもゲームになりますが、カーニングの勉強になります。
文字はドラッグで動かせます。
おんたはカーニングが得意なようです。
【the secret door】
いろんな場所をグーグルマップで飛ばされます。
初めてドアを開いたら海外の見知らぬ店舗の中でした。
まとめ
毎日見てるものからざくっと何度か使ったなぁといったブックマークしていたサイトの紹介でした!
他にも勉強です!って言えるゲームではフォント当てだったり、色を当てだったりいっぱいあります!
参考サイトとかになると山ほどありますね。見やすいなって思ったサイトを使えばいいと思ってます。
こんなに時間あるならマインクラフトしたいおんたでした…うぅ睡魔...バイバイッ!👋
快適クルージング生活
粕汁が好きで、この前パッケージ通りに自分で初めて作ったら別世界の粕汁ができて動揺したおんたです。
世間では醤油なんですね…(母は白味噌派だったよう)
鮭の皮も切れずそのまま入れました。
包丁がダメなんですかね???よくわかりません。
ミニクルーザー買いました。
先週何を思ったのか購入しました。
小さいスケートボードです。pennyとはどう違うのかよくわからないです(penny自体知らなかった)
スケボーみたいに飛んだり回したりせず、街をクルージング(歩行代わり)できるとのことです。
滑るだけだし簡単じゃろ!!!!!!(数日後痛い目にあいます)

上の面(乗るところ)はスケートボードみたいにザラザラしてて荒いヤスリみたいです。
星空?宇宙???タイヤが紫で裏はとんでもなくファンシー(?)です。
無地よりは楽しいだろうと選択しました。
嬉しいことに3連休だったので3日間遊んでやろうという作戦。
いきなり道は怖いし転けたら迷惑だしもしものことあればそのまま死んでしまうかもしれないのでスケートできるところで練習です。
残念ながら徒歩圏内にはスケート場がありませんでした。
(スケボーとかやんちゃイメージ強くて日本ではあまり好かれてるイメージないですもんね)
数駅電車に乗り小金井公園にやってきました。

めちゃめちゃこの公園広いです。
まさかバーベキューやらできるところがあるなんて知らなかったです。
ミニクルーザーなくても知ってたら通ってますね。
アスレチックもあり筋トレも楽しそう。
3連休初日ということで小さい子がお父さんとお母さんと自転車の練習してて微笑ましいですね。
スケートは制限されているので移動です。
怖いお兄さんいっぱいなのかなーと思ったスケート場、小さい子もよく見るクネクネしながら乗る謎のボードの練習場でもありました(よかったーーーー)
初めてなんだなーという人もちらほら。ローラーブレード(?)カッコよく乗ってる人がいたりいいなローラーブレード。フィギュアスケートみたいに滑れるんだ...
他にも見知らぬ乗り物を乗ってる人も。どこに売ってるんだ..
とりあえず乗ってみま……….何これ怖い。
バカむずいじゃないですかミニクルーザー。
これはpennyも同じです。
まっすぐ滑るのはおろか、蹴るのに一瞬片足でバランスを取る(しかもボードは動いている)
自転車よりむずい!!!!!!!
これでは歩いた方が間違えなく速いです。
ひたすら蹴って乗る蹴って乗るを繰り返し1時間。
2回転倒(大の字になるほどの大転倒)
まっすぐ進むのと車線変えるレベルのことはできるようになりました。(フラフラするけど)
でも90度ぐらい曲がれないと買い物にもお散歩にも行けません。
さらに1時間……また転倒。めっちゃいい天気だな...
何とか止まった状態から後方に重心を置いてちまちま方向転換を覚えました。
(でもこれじゃ止まらないとできないし持って方向転換した方が早い)
うぅ・・・・!
まさかこんなに難しいとは!
でもスピード出るようになってめっちゃ楽しい!なんで今まで乗らなかったんだろうか???
暗くなったしまた明日リベンジだ!
・・・・・・・・と思ったんですが、
1日で3回ほど大転倒し、しかも1回目の転倒でうまく受け身が取れず左手のひらを負傷。
重いものが持てなくなったためお休みしました。(湿布貼ってぐるぐるサポーターで固めた左手)
やることがなくなった代わりにファンタビ観に行きました。
ジョニデめっちゃかっこよかったです。
ネタバレになるのでこれ以上言いませんが箒に乗れるようになりたかったです。
ハリポタシリーズを新しい目線で楽しめそうです。
・・・みなさん練習するときはせめて手袋することをお勧めします。
※ヘルメット必須の広場もあるので要確認。
ところでお尻のプロテクターはないのでしょうか?転けたときはそっちの方が痛かったです。
方向転換できるようになったらおしらせします…バイバイッ!
埋め込んだfacebookがレスポンシブ対応してくれない???
気まぐれで中学生ぐらいの頃に作ったサイトとか探してて(もう消えてた)その当時知り合いだった人がまだサイト更新してたらりして興奮したおんたです。
リセット癖?みたいなのがあってtwitter初めても好きなアニメやらジャンル変わるごとにアカウント引っ越ししてました。名前も変わったり。
もう9年ほど前にtwitter始めたんですけど当時からの知り合いはまだいるんですかね?
たまに思います。
twitter大好きでfacebookとかあまり触らないんですが、サイト埋め込みの時には戦わなきゃですね。
全く気にしてなかったんですが、あの埋め込みfacebook側で500px以上で使用できません。(なんで?)
そしてどうやら生成されたコードを貼り付けるだけではリアルタイムに幅が変更されず手動のリロードが必要みたいで。
今回は幅を変更したら自動リロードするようにします。(描写に遅延が出ます、残念。)
レスポンシブ対応できるとあっても設定は個人でよろしくって感じだったのでメモ書きです。
facebookの埋め込みレスポンシブ
まずはコードの取得
ページプラグイン - ソーシャルプラグイン - ドキュメンテーション - 開発者向けFacebook
高さ・幅を入力し、「plugin containerの幅に合わせる」にチェックを入れておきます。
そして「コードの取得」をクリック。
ポップアップで生成されたコードが出てきます。
タブがありますが、今回は「javascript SDK」参考です。
【HTML】
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!— 取得したコード① —>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.4&appId=akane.kondo.5015";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!— /取得したコード① —>
<div id="box">
<!-- 取得してきたコード② -->
<div class="fb-page" data-href="https://www.facebook.com/facebook" data-width="500" data-tabs="timeline" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote class="fb-xfbml-parse-ignore" cite="https://www.facebook.com/facebook"><a href="https://www.facebook.com/facebook">Facebook</a></blockquote></div>
<!-- 取得してきたコード② -->
</div>
<style>
.fb_iframe_widget,
.fb_iframe_widget span,
.fb_iframe_widget iframe[style]{
width: 0;
}
#box {
/*親要素のサイズ指定 500pxまで*/
max-width: 500px;
}
</style>
<script>
//親要素名#box 変更するう場合は
var timer = false;
$(window).resize(function() {
if (timer !== false) {
clearTimeout(timer);
}
timer = setTimeout(function() {
boxWidth=$('#box').width();
currentWidth=$('#box .fb-page').attr('data-width');
if(boxWidth != currentWidth){
$('#box .fb-page').attr('data-width', boxWidth);//boxWidthは触らない
FB.XFBML.parse(document.getElementById('box'));
}
}, 200);
});
</script>※htmlにcssとjsまとめてます。
「取得してきたコード②」
を囲んでいるのが親要素になります。
ここでは「id="box"」ですが、変更する場合はcssやjs側の訂正もお忘れなく。
下から6行目最後の
「('data-width', boxWidth);」
この「boxWidth」は触らぬように。
変更の場合は
boxWidthの修正漏れ注意です。
ざざざっとこんな具合でレスポンシブ幅が調節できるようになりました。(500px以上広げられないけど)
あまりsnsの埋め込みはしていなかったので実は知らなかったですこんなこと。
何とか横幅100%対応して欲しいですね。
【ストレスフリーに】ふわふわでもない何なんだろう...asleep ストレスリリーサー
東急ハンズだったりロフトだったり、ヴィレッジヴァンガード
だったり雑貨が好きです。
たまにわけわかんないけど買ってしまうものも多くて家にものが多いおんたです。
片付けよう...
そう思いつつ家に帰るとJoy-Con握ってるおんたです。
先日帰り道にある東急ハンズでぶらぶらしてて「なにこれ?」と触って数分後には購入していたものがありました。
ふわふわでもない謎の握り心地【asleep ストレスリリーサー】

今までに握ったことのない感覚…
似たようなものだと直シリコンだったりゴム製だったりで汚れとか、握った後の手の匂いが嫌いでにぎにぎストレス発散系アイテムは買わなかったです。
でもこれはクッションみたいにカバーがついてるんですね。取れないですが。
カラーもいっぱいあって悩みました(推しグリーンがなかったため)
他のもですけどカラーバリエーションに緑がない率高くないですか?
色決める人はジャングルにでも住んでて緑が必要ないんですかね???
ちょっとした最近の疑問です。
緑出たら両手に握りしめます。
そんなことはどうでもいいのですがコレがめっちゃ気持ちいいです。
元々はマットだったり枕だったりに使われてる素材なんですかね。
確かにコレ握った時コレ集めてマット作ったら最高では?と思いましたもんね。
こっちのが後でした。
(このキャラクターが欲しい.....)
こういうストレス発散するのって意外と高かったりするんですよね、2000円以上だったり。
でもサンプルとかで置かれてるものが無残な姿になってることが多くて諦めます。
でもこのストレスリリーサーワンコインぐらいのお値段なんですよね。
びっくりして値札2度見しました。
同じく無残な姿が...とか気になる方は雑貨屋さんなどでサンプル探してみては?
気がついたらレジにいますよ。
こたつに軟禁されてる方はアマゾンにもあったのでどうぞ。
ほんとこたつ強い.....(ストレスリリーサーを握りしめながら)
ロードアニメーション【SpinKit】
最近スケートボードに興味を持ち始めたおんたです。
小さい頃公園で軽く滑った程度なのでおそらく前に一直線でしか進めないです。
とりあえず買ってみようかなと思うもどこでするんですかね?
専用の場所はやんちゃなお兄さんたちが技を披露してて初心者には近づき難いイメージです。
ちまちまと自分のサイト制作をしてたんですが、なかなか素材を作ろうとしてないので進みません。やはり締め切りだとかスケジュール作らないとダメですね。
(ポケモンlet's go楽しい......)
テストで無料サーバーを使ってるのですが、無料なだけにめちゃくちゃ遅いです。
(遅すぎてタイムアウトになるぐらい)
なのでロード画面とか設置してます。
ロードアニメーションってついつい眺めちゃいますよね。待ち受けに欲しいです。
今回は使ったやつメモってことで残しておきたいと思います。
SpinKit
ロードアニメーションは色々ありますが、個人的にシンプル目が好きなのでSpinKitを使用しました。
複数ある動きの中から好きなスライドで上部の「source」を選択するとコードが出てきます。
それをサイト右上にあるGitHubの共通コードと一緒に使用したいページに貼り付けていきます。
【HTML】
使っていたヘッダーに干渉したのか直接書いたら解決したのでjavascriptもhtmlに直接書いてました。
ちなみにロード以外は「id="wrap"」で囲んでおいてください。
(ロード中に表示されたりするので)
<script>
// loading
$(function() {
var h = $(window).height();
$('#wrap').css('display','none');
$('#loader').height(h).css('display','block');
});
$(window).on("load", function() { //読み込み完了で実行
$('#loader').delay(600).fadeOut(800);
$('#wrap').css('display', 'block');
});
//10秒経過でロード画面強制非表示
$(function(){
setTimeout('stopload()',10000);
});
function stopload(){
$('#wrap').css('display','block');
$('#loader').delay(600).fadeOut(500);
}
</script>
<!-- ここにhtmlコピペ -->
<div id="loader">
<div class="spinner">
<div class="dot1"></div>
<div class="dot2"></div>
</div>
</div>
<!-- /コピペここまで -->「$('#wrap').css('display', 'block');」でwrapで囲んだコンテンツをロード中非表示にしてます。
もし強制非表示したくない場合は「//10秒経過で〜」コメントアウトから8行削除してください。
「ここにhtmlコピペ」〜「コピペここまで」に「source」をクリックして表示されたhtml部分だけをコピペします。
【CSS】
以下css側です。
wrapはコンテンツなので表記してません。javascriptでロード中#wrapを非表示させているのでcssに追加はいりません。
body { background: #5F5246; } /* loarding */ #loader { width: 100%; height: 100%; position: relative; } /* 以降コピーした各種css*/
bodyと#loader以降に「source」をクリックして出てきたcss部分をコピペします。
まだアニメーション苦手なのでいつか一から作ってみたり、いろんなロードアニメーション楽しみたいですね。